The project involved redesigning the client’s German e-commerce platform, which operates both online and across 100+ physical stores. The redesign was guided by the Shopware framework, a platform for modern commerce solutions. The challenge lay in understanding how the existing site functions while working within the constraints of the Shopware theme, which has technical limitations but offers robust e-commerce capabilities

What is Shopware? Shopware is an open-source platform for e-commerce that offers flexibility, scalability, and customization options. It allows businesses to create tailored shopping experiences while keeping development efforts minimal by utilizing its built-in functionalities. However, due to its structured framework, designers need to work within the bounds of existing components to avoid unnecessary customization and complexity.
Digital Brochure Experience
Challenge: The physical brochure, delivered to homes, was driving significant conversions. However, the digital version on the website had major usability issues—unclickable items, broken links, and a high bounce rate. The goal was to optimize this brochure to replicate the physical shopping experience while addressing the user pain points.
Solution: Using the Skeuomorphism design principle, I replicated the tactile experience of browsing a physical brochure. This minimized the need for users to adapt to a new digital interface. To enhance backend functionality, I introduced a bulk item selection feature connected to the ERP system, enabling the team to link products efficiently. Instead of selecting each item individually, a modal displayed all listed items, simplifying the process.
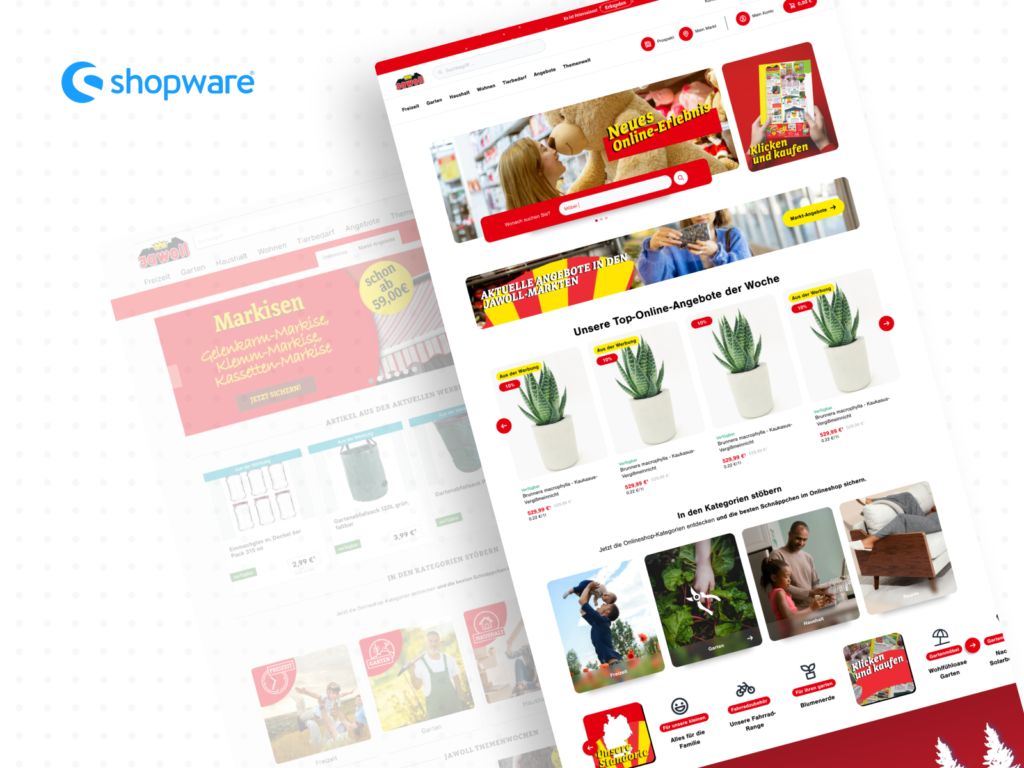
Shopware-Based Redesign
Challenge: The existing design of the client’s website needed significant improvements to enhance user experience. However, the new design had to fit within the structure of the Shopware theme, limiting customization options. With a 14-day deadline and only myself handling the revamp, efficiency was essential.
Solution: I conducted in-depth research on the Shopware theme to ensure that all necessary UI components were present. This allowed me to minimize custom work and focus on adapting the existing theme to the client’s branding (CI). The design was optimized to fit seamlessly with Shopware’s built-in features, ensuring a cohesive user experience while staying within the platform’s limits.
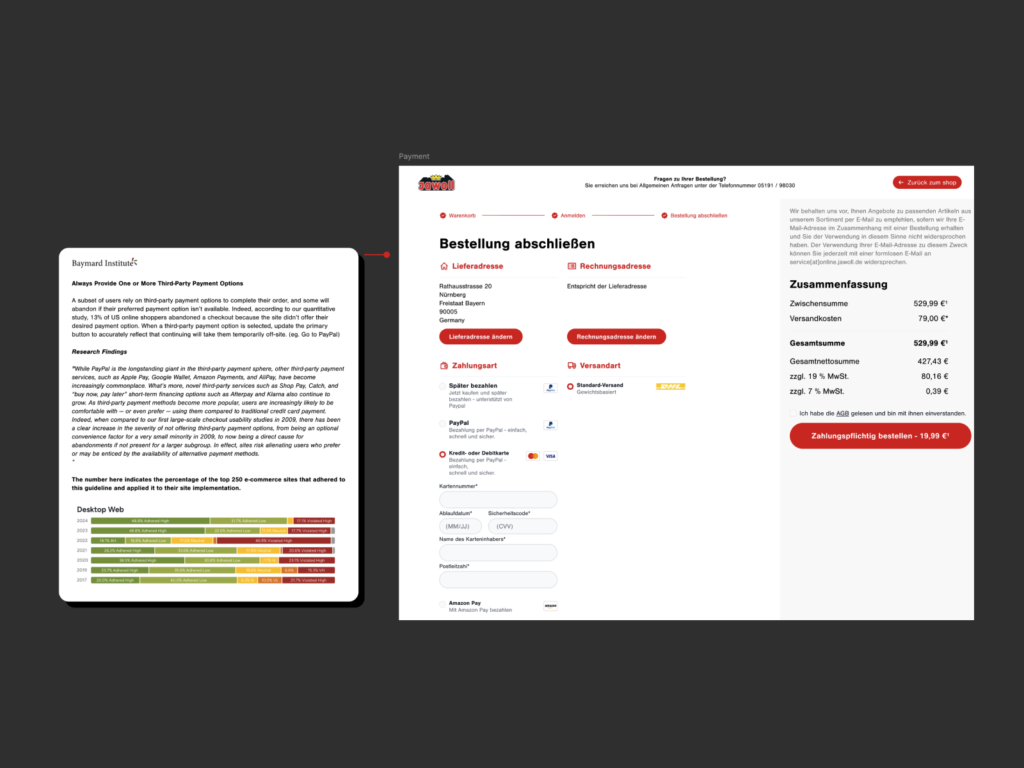
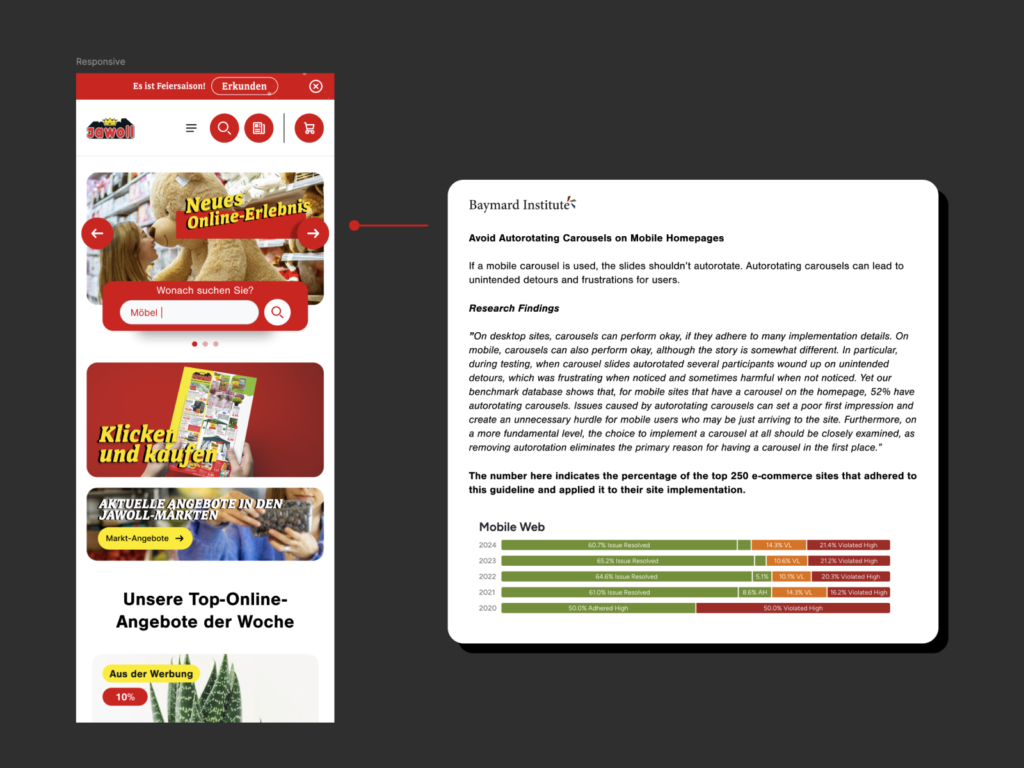
User-Centric Design with Baymard Institute


Challenge: Jumping straight into UI design without a structured approach could lead to poor user experience and wasted time. I needed a solid guideline to ensure every design decision was backed by research and optimized for conversion.
Solution: I followed the Baymard Institute’s guidelines—an independent UX research company specializing in e-commerce usability. Baymard provides data-driven insights and benchmarks for designing high-conversion e-commerce sites. This allowed me to align the design with proven best practices, ensuring that each section of the site—from navigation to product listings—was user-friendly and effective in driving sales.
Conclusion
The 14-day redesign of the client’s website taught me the importance of thorough preparation. Rushing into Figma wouldn’t have sped up the process—instead, researching Shopware themes and leveraging Baymard’s e-commerce benchmarks ensured that I made informed design decisions quickly. By focusing on data, guidelines, and minimizing custom work, I was able to deliver an optimized website that improved user experience and addressed the client’s needs effectively.
Takeaways:
- Understand technical limitations early (Shopware).
- Leverage research-backed design (Baymard Institute).
- Replicate familiar user experiences (Skeuomorphism for the brochure).
- Maximize efficiency by minimizing custom work within the chosen framework.